-

移动开发
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 小标
2018-05-25
来源 :
阅读 1091
评论 0
小标
2018-05-25
来源 :
阅读 1091
评论 0
摘要:本文主要介绍了WebApp2.0的Cocos2d-JS详解,通过具体的案例分析,向大家解释了下,希望对大家学习WebApp有所帮助。
本文主要介绍了WebApp2.0的Cocos2d-JS详解,通过具体的案例分析,向大家解释了下,希望对大家学习WebApp有所帮助。
(一)WebApp时代,追求App开发效率的同时,我们也要求终端的体验和性能,2/8原则可以很好的阐述当前的hybird开发方式:20%的Native代码+80%的H5代码。
(二)H5可以发挥的性能极致是什么样子?
了解这个问题,就需要知道H5的技术定位:一套H5代码支持Android、iOS、PC等多平台的前端语言,这就决定了再好的iOS平台性能,也不能忘记Android平台的用户体验;最终开发者选择了降低用户体验情况下,降低了H5的用户体验。
(三)H5可以做的更好,不管是Android还是iOS!
这个时候,cocos2d-js出现了,大家有兴趣的可以参考一下官网的demo《js-moonwarriors》,在多精灵动画和复杂的游戏场景下,Android平台也可以达到60FPS的效果!是不是很劲爆?
(四)回归主题,引用官方的说明:
Cocos2d-JS是Cocos2d-x的JavaScript版本,融合了Cocos2d-HTML5和Cocos2d-x JavaScript Bindings(JSB)。
(五)Cocos2d-HTML5
Html5给我们带啦丰富且强大的API,让前端设计者开发出绚丽的显示效果,我们这里主要分析:Canvas、WebGL
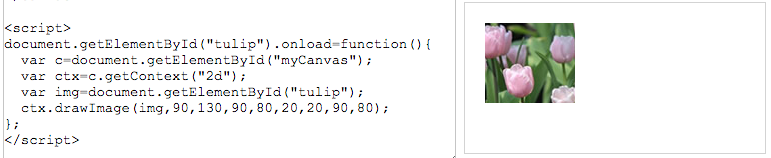
1. Canvas传统的网页游戏和动画展示,很大程度上依赖了H5中得Canavs模块,Canvas模块为JS提供了直接操作底层GPU的机会。
示例:

Context本质上是一个OpenGL的上下文管理对象,封装了常见的OpengGL操作,包括点、线、多边形图形库,还包括了图像、矩阵等功能。经过主流的一些游戏框架的封装,可以基本满足2D游戏的功能,例如:pixi、phaser、kissy等框架,再加上一些物理引擎,比如box2d等,就可以实现复杂的游戏场景。【阿里GCanvas引擎,就是基于Canvas的性能优化,后续讲解】
2.WebGL提供了相对OpenGL ES 2.0完整的API,可以说是一一对应,相比CanvasAPI,WebGL可以说就是简单的把openGLES的API映射给了JS,从此JS拥有了像C/C++一样的GPU操作能力。我们知道,移动平台几乎所有的图像框架的基础都是基于OpenGL,WebGL极大的降低了JS操作GPU的路径,省去了中间环节,当然JS的性能远不能媲美C/C++,但是如果js的运行速度可以媲美java,是否可以写出像Android一样高性能的页面呢?【当然可以,先挖个坑】
(六)Cocos2d-JSB【JS与Native的粘合剂】
触控的JSB即:JavaScript Binding Cocos2d-x To SpiderMonkey,将高性能的Cocos2d-x直接集成到一个JsVM中,将C/C++代码直接预置成JS的内部函数或者对象,把JS不擅长的浮点数计算和矩阵转换,交给C/C++技术,JS制作数据的中转和业务的处理,为游戏引擎的大规模运算提供基础。
(七)SpiderMonkey【JS运行引擎】
SpiderMonkey是由C语言操作的JavaScript引擎,它支持JS1.4和ECMAScript-262规范。该引擎分析、编译和执行脚本,根据JS数据类型和对象的需要进行内存分配及释放操作。利用该引擎可以让你的应用程序具有解释JavaScript脚本的能力,目前已有若干个项目都采用了SpiderMonkey引擎,像K-3D、WebCrossing、WebMerger等。
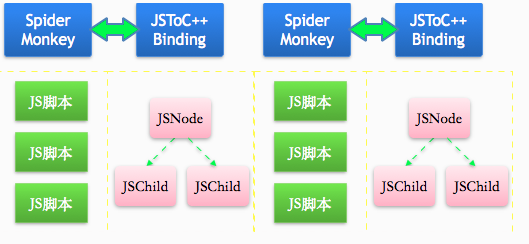
下图是Cocos2d-JS内部集成的第三方引擎库:

在这里不得不提一下为什么选择SpiderMonkey而不是V8、JavaScriptCore?【请持续关注】
(八)Cocos2d-x【图形引擎】
我们的操作系统,本质上就是一个图形引擎,cocos2d我这里就不做讲解了,毕竟咱们是一家做电商的公司,做好移动app,远离游戏。
(总结)WebGL是助推器,可能不是最终的目标
上面我们提到,H5提供了WebGL功能,让JS直接调用OpenGL,绕过了复杂的浏览器沙箱,让性能不如C/C++的JS语言,直接操作核心绘图GPU,实现了性能的极大的释放,极大的推动了H5的发展,可以说,如果Css3是Dom新生的基础,而WebGL是H5发展火箭助推器,我们看到的Native绝大多数的绚丽效果,可以用WebGL轻松搞定。
即使WebGL提供了高效的GPU支持,然而,在图形世界里,大规模浮点数计算、矩阵转换、图像处理等,并不是JS的优势,随着H5的发展,JS在局部的性能处理上,必然遇到瓶颈,JS又会何去何从?
本文由职坐标整理并发布,了解更多内容,请关注职坐标移动开发Webapp频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号