-

移动开发
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 白羽
2018-07-19
来源 :网络
阅读 1476
评论 0
白羽
2018-07-19
来源 :网络
阅读 1476
评论 0
摘要:本文将带你了解WEBAPP开发之添加微信分享功能,希望本文对大家学WebApp有所帮助。
首先,实现微信分享需要具备的条件:
❶微信开放平台账号并且提交移动应用需要通过审核参考官方教程://docs.apicloud.com/APICloud/开放平台接入指南/weChat
app微信分享需要微信开放平台的appid,而不是公众平台appid,开发小白千万别把这两个弄混了。
❷模块中添加WX模块
❸在APICloud控制台编辑应用,添加好证书
接下来,分享实现微信分享的步骤:
主要分享代码,应用管理下面一带而过!
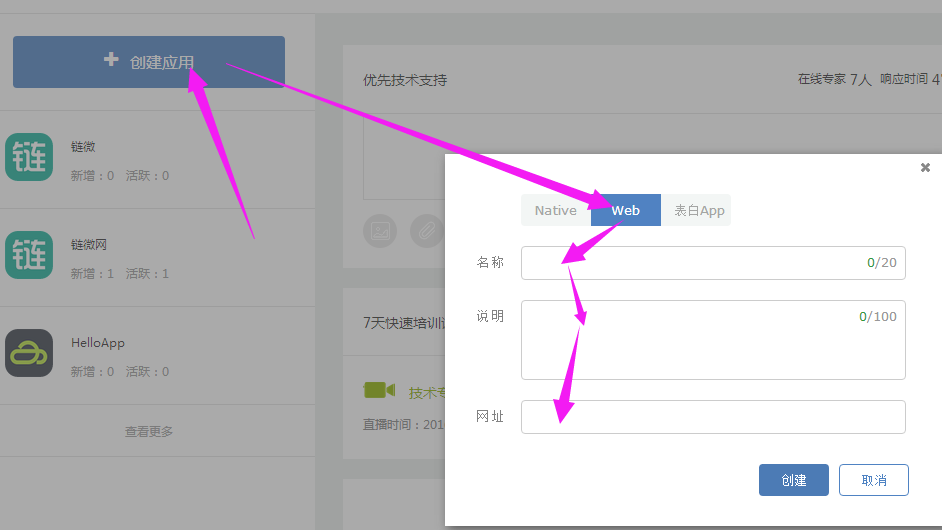
➀首先在APICloud控制台,创建一个应用,选择类型为webapp,填入名称,描述,还有你的网址,如下图:
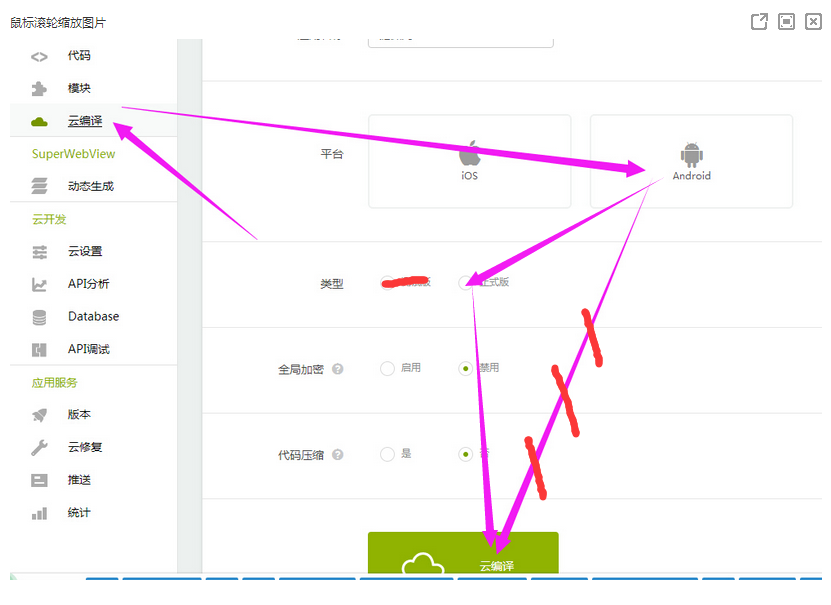
➁点击新创建的应用,然后,选择云编译编译出安卓的app ➂把app下载到电脑,将后缀名.apk改为.zip,解压---》寻找路径\assets\widget----》将widget里的内容复制到你的app编辑工具下即可开始编辑了
➂把app下载到电脑,将后缀名.apk改为.zip,解压---》寻找路径\assets\widget----》将widget里的内容复制到你的app编辑工具下即可开始编辑了
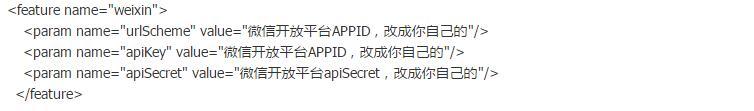
➃打开config.xlm在前面添加

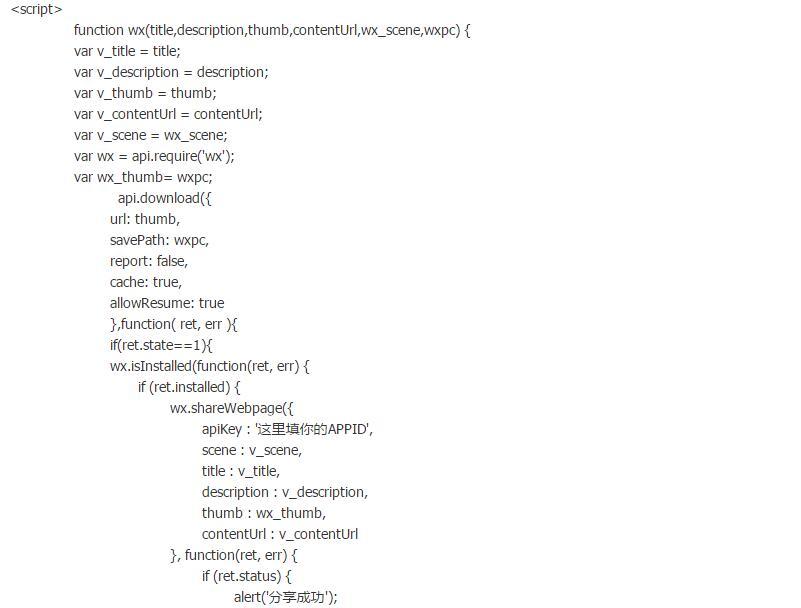
➄打开index.html在前面,添加

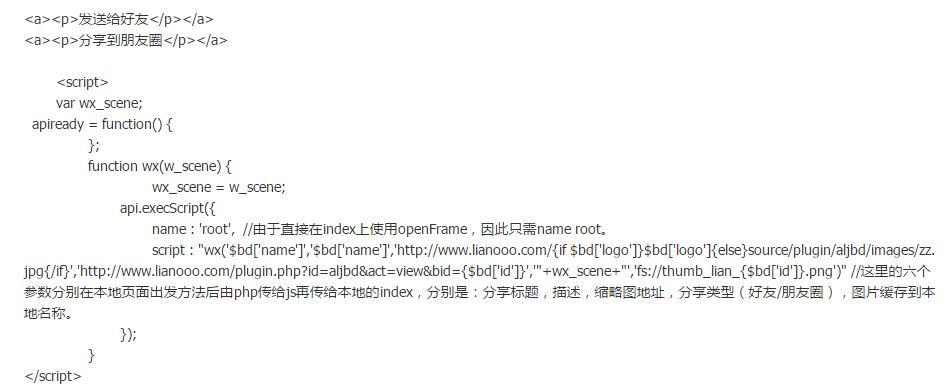
➅剩下的代码,需要在你的网站中完成,将下面的代码放入你需要分享的页面,蓝色部分,分别是标题、描述、图片、链接地址、需要根据你的网站页面,进行修改。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标移动开发之WebApp频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号