-

移动开发
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 白羽
2018-06-26
来源 :网络
阅读 2219
评论 0
白羽
2018-06-26
来源 :网络
阅读 2219
评论 0
摘要:本文将带你了解webapp开发之使用apache部署python flask webapp,希望本文对大家学WEBAPP有所帮助。
· 生产环境所使用的python的版本,从cmd中进入python后,版本信息将打印在cmd中。本人使用的为32位的py3.5 on win32
下载Apache
· 下载链接
· 选择apache版本。我选择的版本为Apache 2.4.29 Win32。
· 下载后将解压文件夹放到c盘根目录下。可以放到其他目录下,需要更改对应配置。
· 通过cmd进入Apache目录,如我的放在c盘:
cd c:\cd Apache24\bin
· 继续在cmd中输入httpd启动服务器,打开浏览器访问//localhost
· 如果现实It works!证明服务器成功运行。
· 否则,最有可能的原因为端口被占用,apache默认监听80端口。此时进入C:\Apache24\conf用编辑器打开httpd.conf,使用ctrl+f搜索Listen,将后面的80改为其他端口,推荐改为大于1024的端口,本人改为8090。
· 或者,其他原因导致不能运行,请自行解决。
mod_wsgi
· mod_wsgi是什么?文档地址
· The mod_wsgi package provides an Apache module that implements a WSGI compliant interface for hosting Python based web applications on top of the Apache web server.
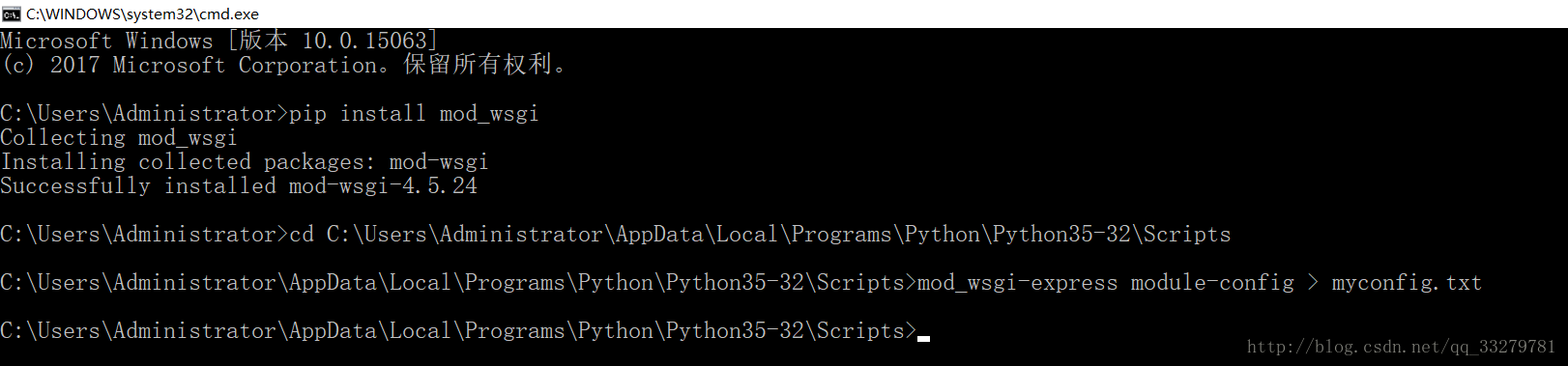
· 安装mod_wsgi。查阅了很多博客,实践发现下载的mod_wsgi解压后不是mod_wsgi.so,而是.whl文件,恍然大悟,猜测可以直接用pip安装。实践证明是正确的。可以直接pip install mod_wsgi安装。
·
使用pip安装后,使用cmd进入python目录下的Scripts文件夹, Scripts的位置可以参考:python所在盘符:\xxx\xxx\Python\Python35-32\Scripts
·
·
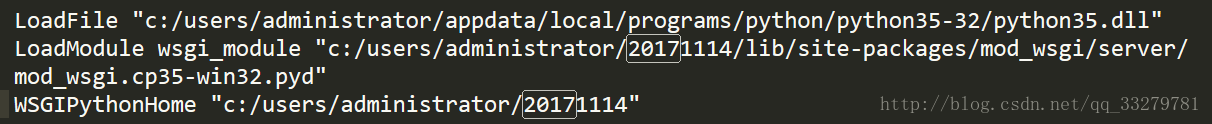
输入mod_wsgi-express module-config > myconfig.txt 这里将信息重定向到了Scripts文件夹下的myconfig.txt,打开这个txt文件,将里面的信息复制到httpd.conf文件夹中。
· 
txt中的信息为一下格式:

在Apache中配置站点
· 在webapp同级的目录下编写以下python代码,命名为test.wsgi,这是实现apache和webapp连接的前提。
import sys
sys.path.insert(0, "C:/Users/Administrator/20171114/myblog")
from manage import app
application = app
我的文件结构如下:
----|20171114 (文件夹)--------|myblog (文件夹)------------|app (文件夹)------------|manage.py (文件)------------|test.wsgi (文件)
其中app文件夹包含了webapp的逻辑实现。看过flask狗书的人应该了解,狗书中使用flask-Scripts来支持命令行选项,编写了manage.py来管理webapp的启动选项.其中包含了一个Flask类对象,这个对象即wsgi应用,一般起名为app,在test.wsgi中导入app,重命名为application。
-更改httpd.conf
ServerAdmin "127.0.0.1"
DocumentRoot "C:/Users/Administrator/20171114/myblog"
Require all granted
Require host ip
Allow from all
WSGIScriptAlias / C:/Users/Administrator/20171114/myblog/test.wsgi
其中8090为我们设置的端口,DocumentRoot为webapp所在目录,WSGIScriptAlias为test.wsgi所在目录。根据自己项目,更改对应配置。
运行
· 重新使用httpd命令运行服务器
· 在服务器中输入//localhost:端口号/你实现的路由。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标移动开发之WebApp频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号